In case you wish to use a web font for your Blogger host by using Template > Customize > Page and then select an entry from the >Font< list that is listed below >Web fonts< this might not work if the visitor is using Ghostery.
This happens because Blogger uses a JavaScript that loads the font and something about this script is classified as tracker by Ghostery and gets blocked.
To fix this, you need to add a link to the web font yourself.
First, select the font within the template designer you wish to use and apply the change.
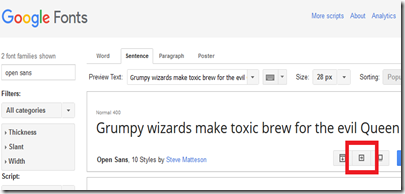
Next, head over to Google Fonts and search for this font (in my case “Open sans”) and select the second button (Quick use):
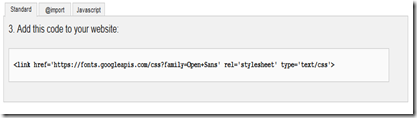
Then scroll down until you see the section >Add this code to your website<. Copy that text to your clipboard.
Move back to Blogger and select >Edit HTML<.
Insert the copied text just after the <head> tag but change the final “>” to “/>”. Blogger is eager to have fully valid XHTML.
Done.





No comments:
Post a Comment